In this episode of the unmatchedstyle podcast we talk about “emotional web design” sometimes more specifically titled “Design for Emotional Response” which is really more fitting. Jay get’s all emotional so beware. We discuss designing for emotional response with Aarron Walter who is the leader on this subject. We then look at a few websites and web apps which do a good job of bringing some emotional design to the plate.
Aarron Walter
Aarron (aarronwalter.com) is the lead user experience designer for Mailchimp, author of Building Findable Websites: Web Standards, SEO, and Beyond (New Riders, 2008). He is also and educator having taught interactive design courses at colleges like Temple University, The University of Georgia, and The Art Institute of Atlanta and is also leads the development of the InterACT curriculum project.
He is currently writing a book for A Book Apart: Designing for Emotion. Which covers the science behind what we’re talking about today. We discussed his article Emotional Interface Design: The Gateway to Passionate Users on Think Vitamin where he discusses the differences between 37signals/Basecamp web app interface to that of Wufoo.
Websites Utilizing Emotional Design
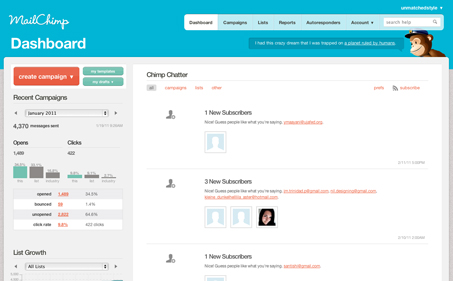
The Mailchimp app uses emotional design to help you build a bond with the application and by extension build good will with the company behind it. There are several spots where they do this, mainly the top right corner with the chimp himself and other easter egg like places as with the newsletter preview pop up. The sign in page is also a great place for them to show some love for their customers.
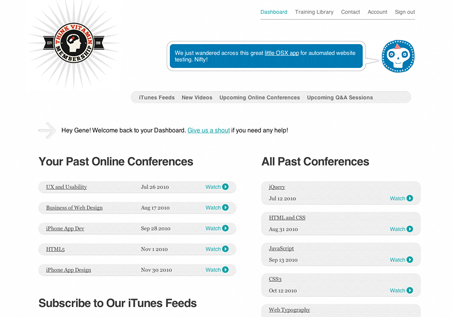
This is the app interface for Membership.ThinkVitamin.com, the layout itself is really clean and stark, leaving very little room for confusing their customers on where the videos and tutorials are. But they’ve put in just a little bit of fun in the header area, with those cool illustrative icons and speech bubble, which is also where they have giveaways and important system announcements. They also once offered the icons as a free download to anyone who thought they were cool.
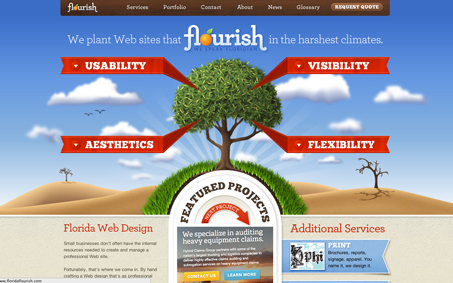
Our next example is Florida Flourish, a web design company out of Florida. We wanted to look at this website because it uses fine design and illustration to delight visitors. The fly out details from the four main ribbon shapes serve no real purpose usability or functionality wise but it’s fun and the reaction the website gives you for experimenting and clicking on them is worthwhile to the visitor because they are rewarded with a little fun.
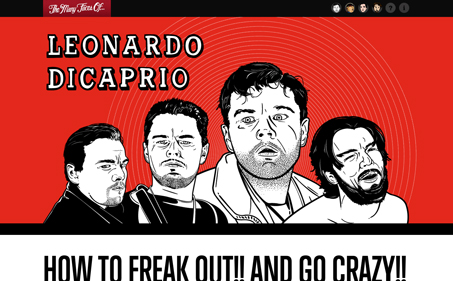
Our final example is The Many Faces Of (Leo Dicaprio Edition) by Paravel. This is a fairly different example of emotional design. Where it’s not so much an application that the creator is trying to build a connection with it’s the community itself they are a part of. They are creating an emotional connection to Paravel by proxy of giving us this gift that is The Many Faces Of. Great idea!
That’s it for Episode 58 of the unmatchedstyle podcast. You can follow us on twitter @unmatchedstyle and on iTunes here.









Nothing but pleasure!!!!!!
Yeah, Jay get’s all emotional around here sometimes… drumroll…
Thanks for the mention guys! 🙂
You got it Ryan! We love our Think Vitamin membership too.